Newsroom Head-Up Display
Chrome extension that brings Newsroom to the publisher's website.

When
- 2017 — 2018
Platform
- Google Chrome Extension
Expertise
- Product Design
Tools and Tech
- Sketch
Background
Taboola platform allows online content publishers to market digital content through a recommendation engine served via site widgets and feeds on publishers and websites across the web.
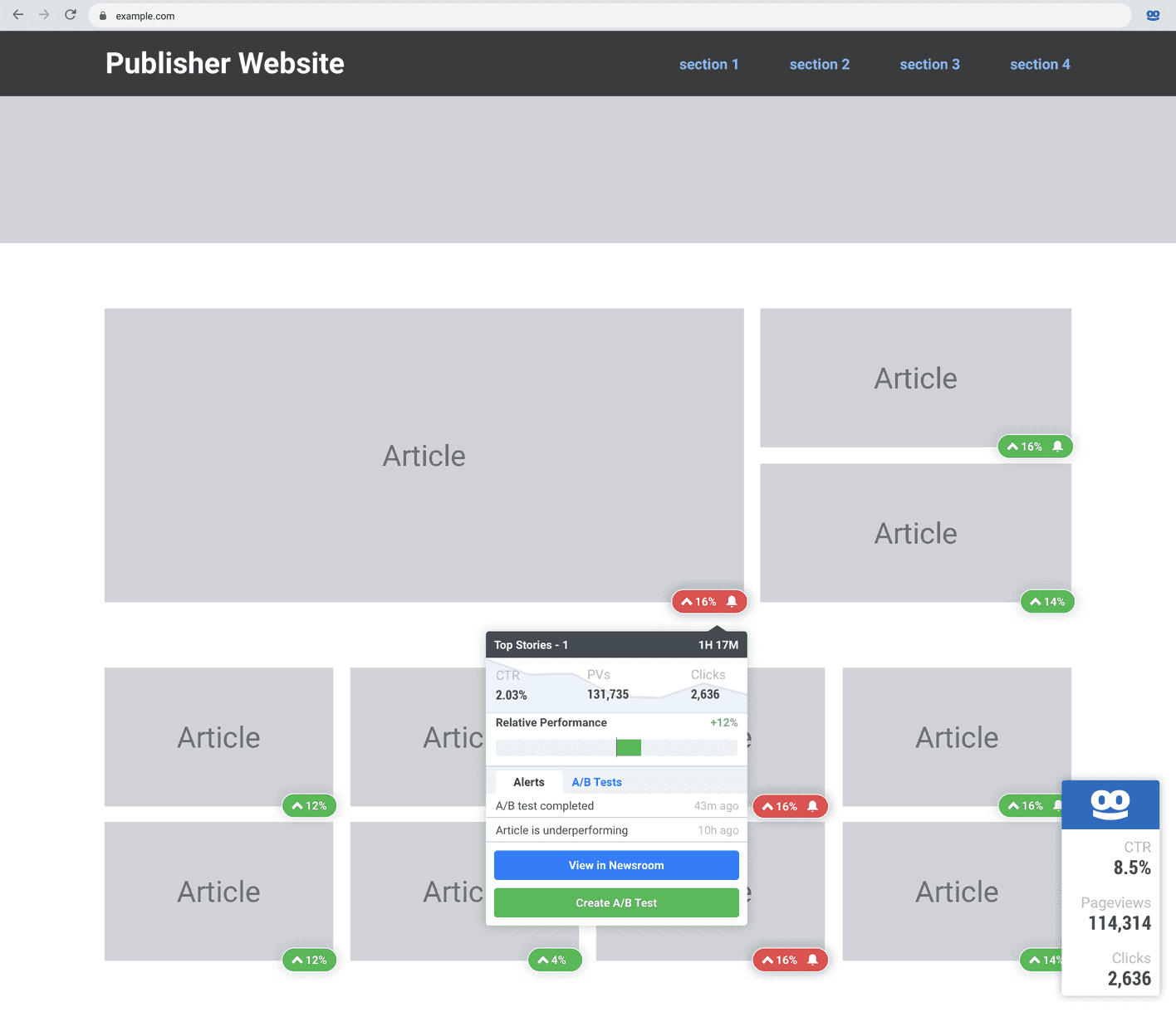
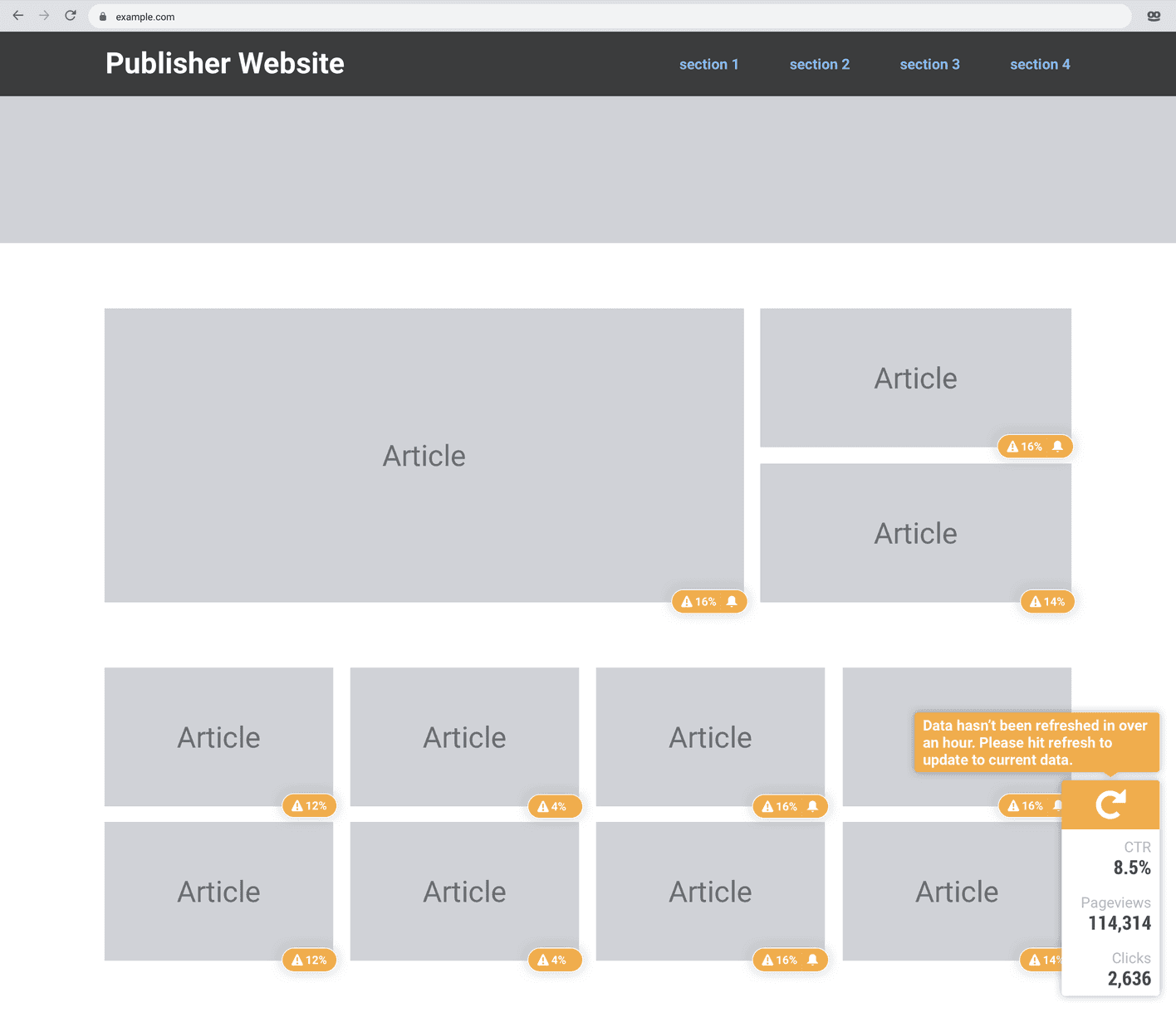
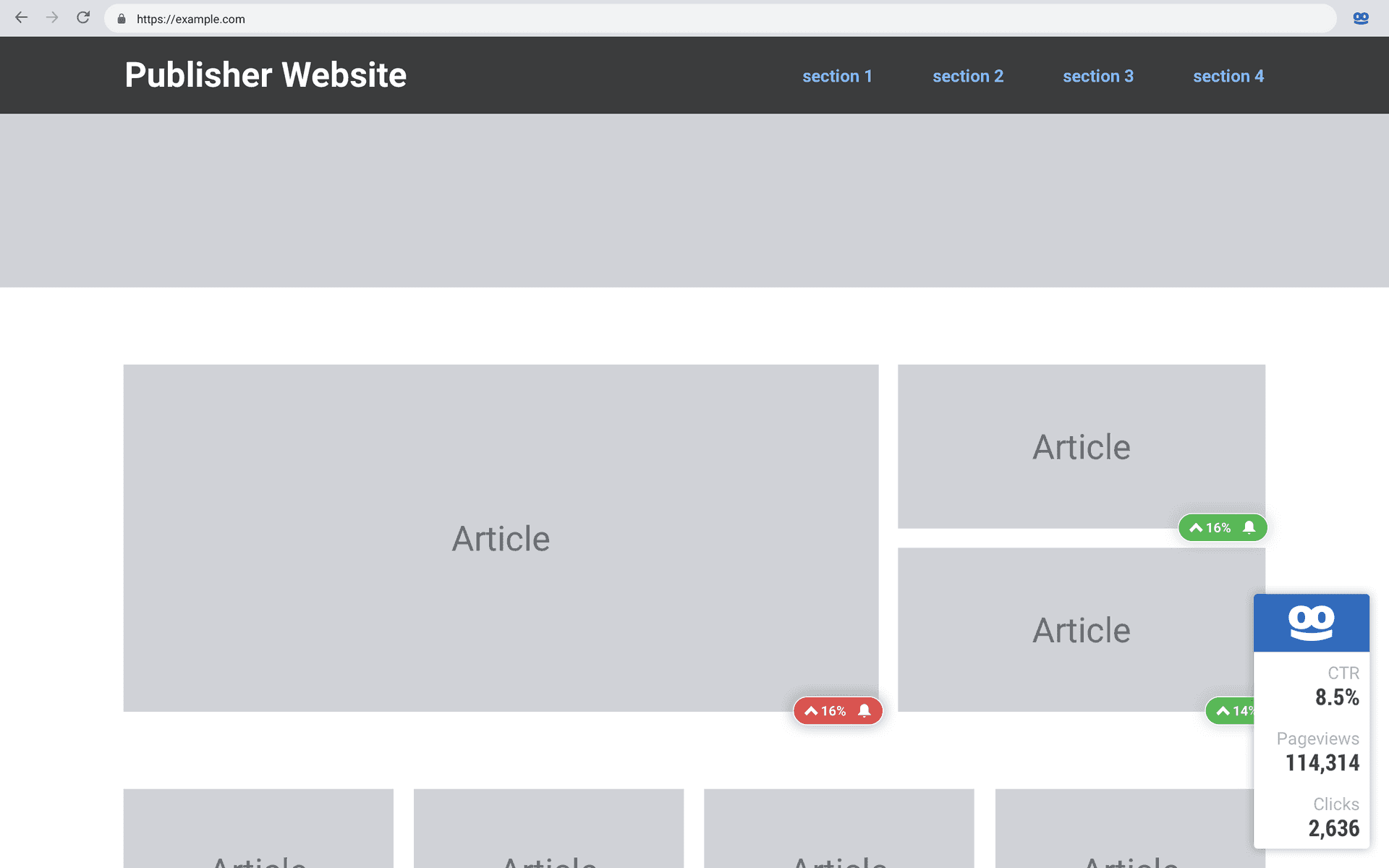
Newsroom Head-Up Display (HUD) is a Chrome extension that overlays the publisher's website with Newsroom data and visualizations, allowing publishers to see article data directly in the context of their website without having to load Newsroom in a new browser window.
Problem
Although Newsroom allows publishers to analyze their article data in-depth, it does not provide a way to view the visual positioning of articles directly within the publisher's website.
Goal
The aim was to offer publishers an alternative to the Newsroom experience by using their website as the basis for the user interface instead of a self-contained web interface. While some users don't mind logging into the web application, HUD would enable them to visualize data in direct correlation with the publisher's website, providing an additional way to view data.
Process
As with most Taboola projects, this project started as a proof of concept from the R&D department. I had to take inventory of the current state of HUD and weigh it against what our publishers needed from this tool.
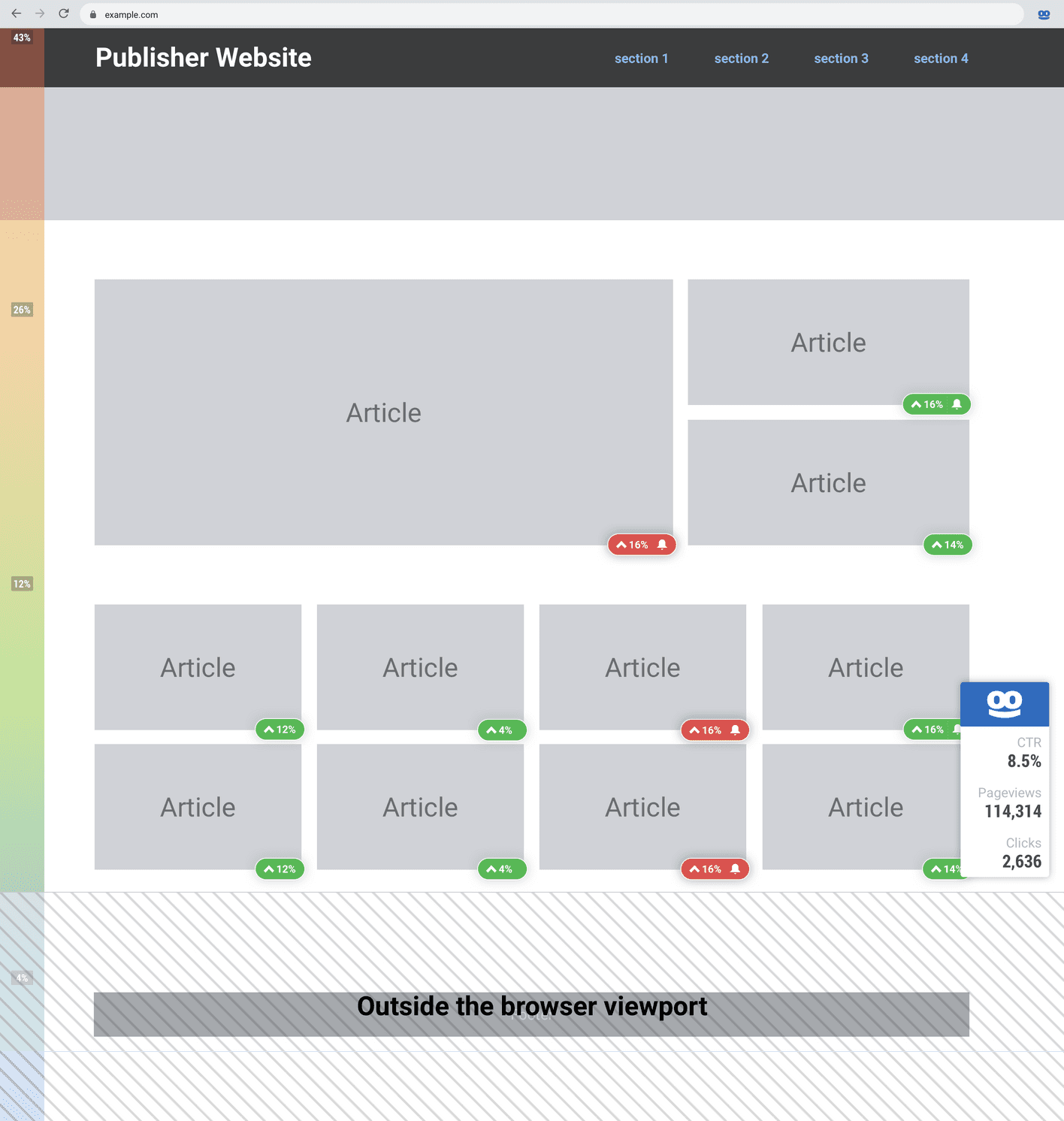
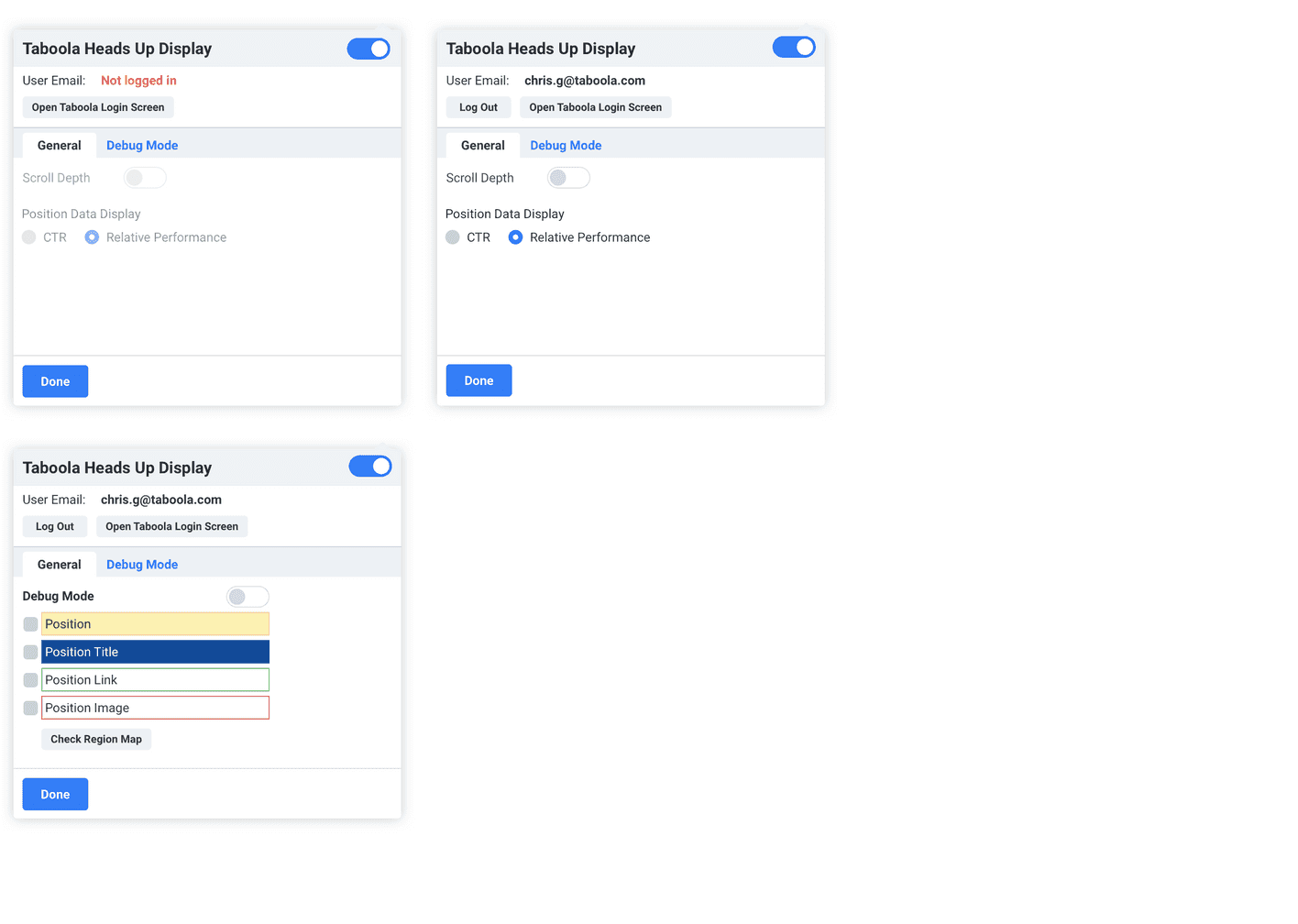
I started with background technical research to determine what was possible and the limitations of a Chrome extension. From the user interface perspective, I knew there would be design limitations since HUD would be overlaying a website that could be designed and structured in infinite ways. The design of the HUD user interface needed to be flexible and keep the publisher's website manageable. Some obstructions would be tolerated considering the duality of usage as a regular website and as a reference point for HUD to overlay and expose the data.
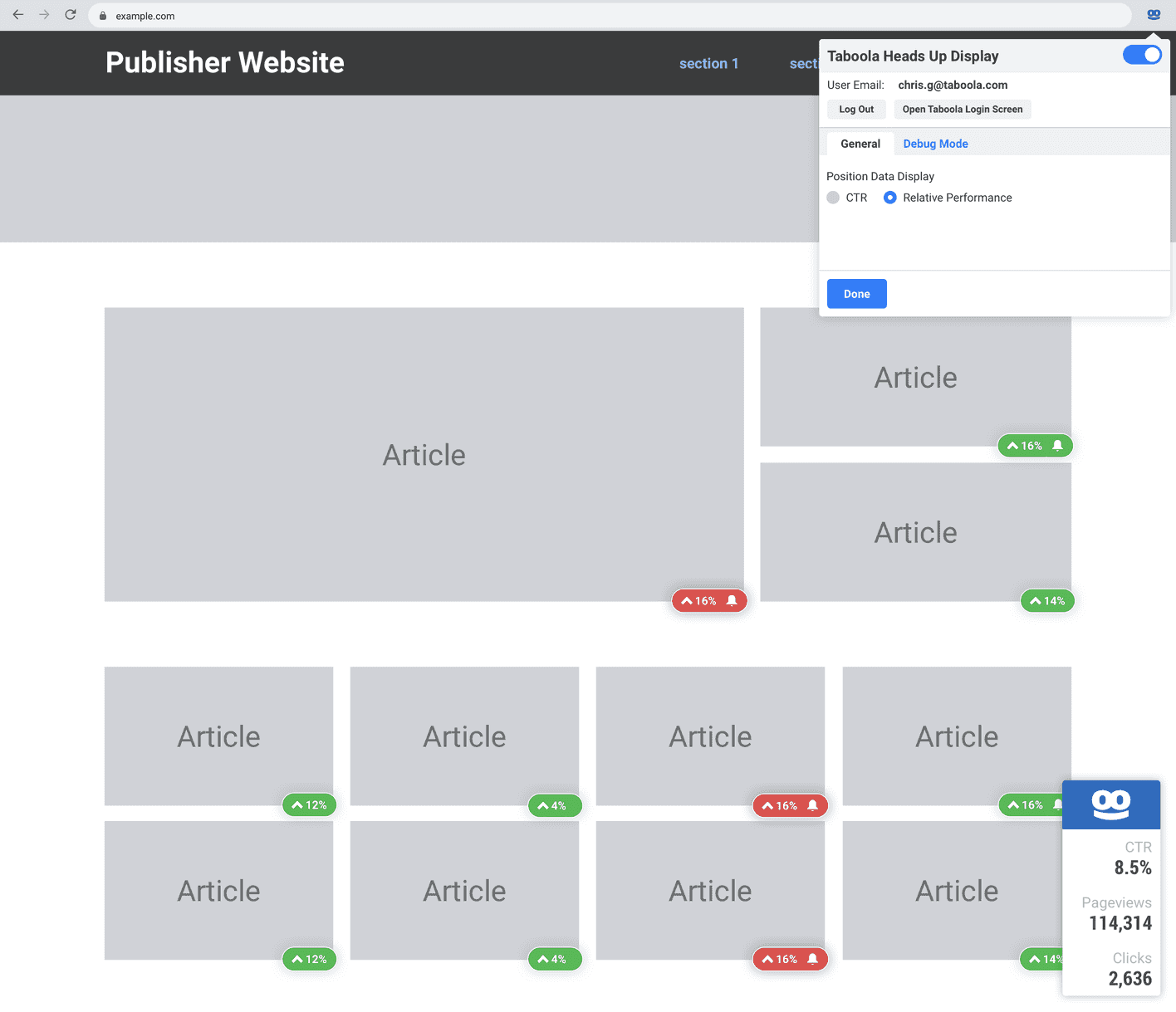
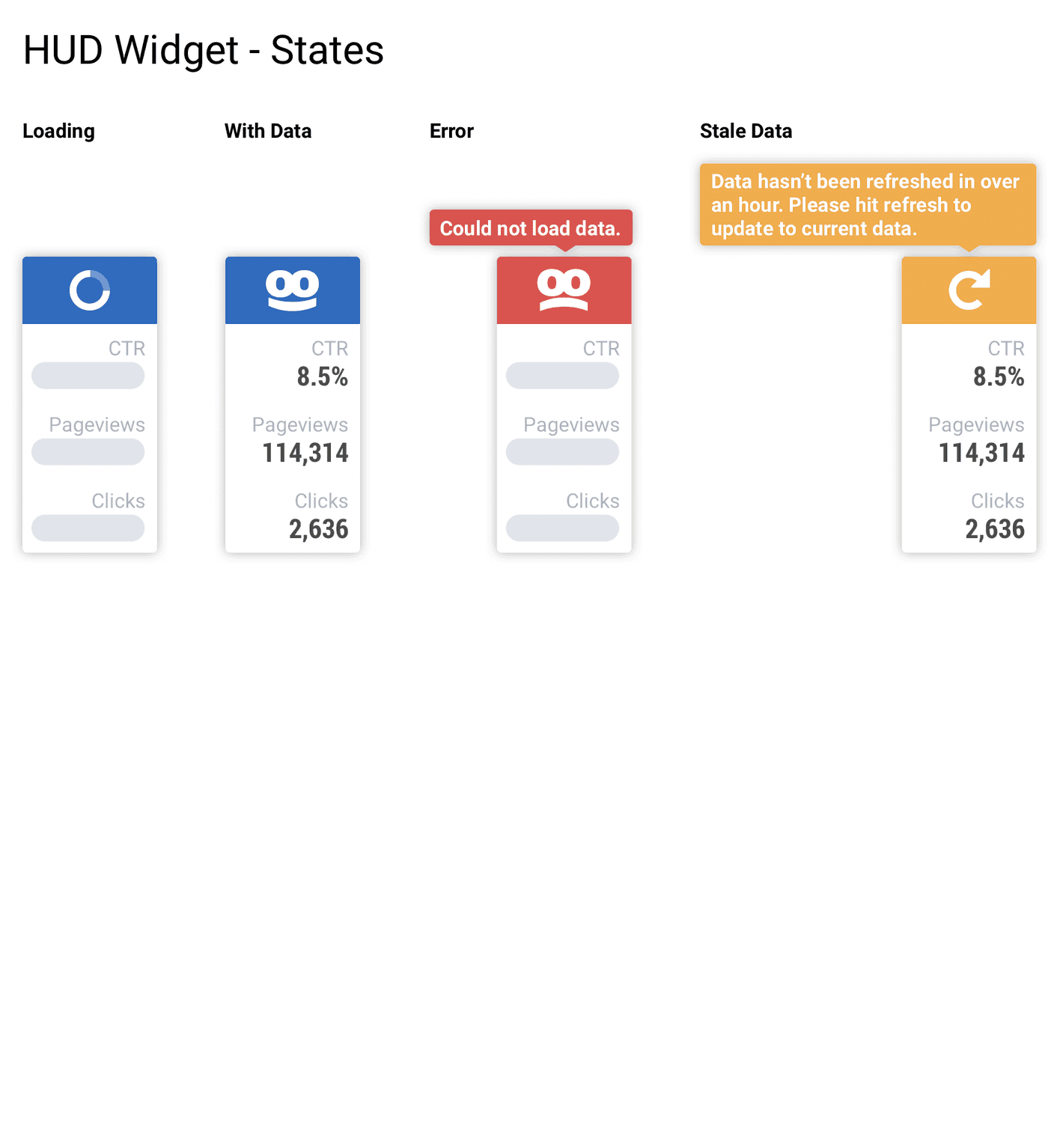
Some aspects of the user interface already had a working design considering that we were pulling in user interface elements and data visualizations from Taboola Newsroom dashboards in the web application. Some components required a more straightforward design for less screen space, a similar problem to designing for a responsive layout.
Takeaways and Future Plans
The central user experience issues I ran into were around the separation of HUD's user interface layer and the publisher's website:
-
Interactive walkthrough: We need to train the publishers to recognize HUD's user interface by implementing an interactive walkthrough when the user first loads HUD. We did not implement this in the first iteration due to prioritization. We also knew that the people using HUD would already be familiar with their website.
-
Pill overlays: they are not flexible enough to cover all the different types of articles on a typical publisher's website. For example, the pill doesn't work well with small text links due to the pill overlay's excessive size. The pill overlay will need a more compact footprint to solve this problem.
-
Dark scrim: There were also thoughts to overlay a dark scrim between the publisher's website and the HUD user interface to emphasize the separation. Ultimately, I decided less is more — let's test the user interface with the least resistance and iterate as user feedback came in.
-
User interface placement customization: Even though I placed HUD's user interface elements in areas that would cause the least resistance, we should not be opinionated on this and allow the publisher to change the placement of the HUD user interface layer. These customizations could be options in the settings panel.
Drop me a line
Please feel free to contact me
if you want to level up your design system, or just to say hello.